Tio’da bir projenin gereksinimlerine ve kapsamına bağlı olarak çeşitli çözümler kullanıyoruz çünkü iyi çözümler varken onlardan yararlanmamakta ısrar etmeyi anlamsız buluyoruz. Shopify da bu amaçla zaman zaman yararlandığımız araçlardan biri. Varsayılan temaları ve özellikleri sınırlayıcı olsa da, bileşenleri özelleştirerek kendi temanızı oluşturmanıza izin veriyor. Böylece mağazanızı çok daha efektif hale getirebiliyorsunuz.
Shopify ile ilgili önceki yazılarımızda Shopify’da özel yazı tiplerinin nasıl ekleneceğini ve Shopify’da birden çok para biriminin nasıl etkinleştirileceğini açıklamıştık. Bu yazıda ise bazı örneklerle ana menüyü (main menu) ve alt menüyü (footer menu) nasıl özelleştirebileceğinizi göstereceğiz.
Shopify Mağazanıza Özel Menü Eklemeniz İçin 5 Neden
1. Kullanıcı Deneyimi
İyi planlanmış menüler keşfedilebilirliği ve kullanılabilirliği arttırabileceğinden, kullanıcı deneyimi açısından herhangi bir modern web sitesi için etkilidir. Menüler aynı zamanda onboarding (kullanıcıların ürünle tanışma aşaması)aşamasında da destekleyici olabilir.
2. SEO
Arama motoru optimizasyonu çabalarınız iyi tasarlanmış menülerden beslenebilir. Menüler bir web sitesinin dahili bağlantının büyük bir bölümünü oluşturur. Hem kullanıcı açısından hem tarama botları açısından taramayı kolaylaştırır, tarama bütçelerini ve eforunu azaltır, Tıklama oranlarını artırır ve kullanıcıların müşterilere dönüşmesi için atması gereken adımları azaltır. (Dijital ürünlerde kullanıcı eforu ile ilgili bu makaleye göz atabilirsiniz.)
3. Dönüşüm optimizasyonu
Kullanıcılar, sayfalardaki veya menülerdeki bağlantıları kullanarak mağazanızda gezinirler. Mağazanızın üstbilgi, altbilgi veya kenar çubuğunda görünen menüleri ve bağlantıları özelleştirerek kullanıcılarınızın mağazanızı keşfetmesini kolaylaştırabilirsiniz. Unutmayın, insanlar ulaşamadıkları bir ürünü satın alamazlar.
4. Daha iyi bir dijital deneyim
Kullanıcılara sunduğunuz dijital deneyimleri farklılaştırmak ve iyileştirmek için Shopify mağazanızdaki birçok bileşen gibi, menülerinizi de iyileştirmeniz gerekir. Elbette mağazanızı açtığınızda önceden tasarlanmış bir varsayılan temayla başlarsınız ama kendi bileşenlerinizi oluşturmak için oldukça fazla fırsatınız da var. Marka kimliğinizi sürdürmek için veya belki de linkleme stratejinizin bir parçası olarak menünüze özel öğeler eklemeniz gerekebilir. Bizce, ne olursa olsun bir temayı nasıl özelleştireceğinizi bilmek faydalıdır. Bu sefer menülere odaklansak da, kendi mağazanızı oluşturmak farklı alanlar için benzer çabaları gerektiriyor.
5. Tasarımınızı responsive (farklı ekran boyutlarına uygun) hale getirmek
Gezinme menülerinin, ziyaretçilerinizin sitenizde dolaşmasını kolaylaştırması gerekiyor. Bu nedenle web sitenizin farklı ekranlara uygun olduğundan emin olmanız, yani tasarımın responsive olması önemlidir. Responsive (duyarlı olarak da çevriliyor) web tasarımında dikkat edilmesi gereken çok sayıda nokta var. Bunlardan biri, ekran boyutları değiştiğinde web sayfasının ölçeklenmesini sağlamak için CSS medya sorguları kullanmaktır.
Shopify’da Özel Menü Nasıl Eklenir?
Bir Shopify mağazası oluşturulduğunda varsayılan olarak gelen iki menü vardır. Mağazanızı özelleştirirken menüleri ve menü bileşenlerini tanımlamak için, bu varsayılan menüler üzerinde değişiklikler yaparak ilerlemeniz gerekir.
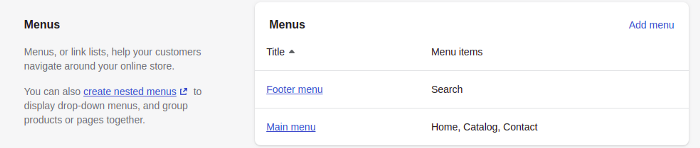
Aşağıdaki ekran görüntüsünde de gördüğünüz gibi, Online Store > Navigation (Çevrimiçi Mağaza – Navigasyon) başlıklarına sırasıyla tıkladığınızda; varsayılan 2 menüyü görebilirsiniz. Bu menüler header bölümünde; Main Menu, footer bölümünde ise; Footer Menu olarak tanımlanmıştır. Header ve footer gibi, bir websitesindeki temel bölümleri öğrenmek ve web sitenizde bulunması gereken özelliklerin bir listesi için bu yazımıza göz atabilirsiniz.

Menüler kısmında yapacağınız her işlem birer değişiklik olarak sayılır. 200 değişiklik sınırına ulaştığında diğer işlemleriniz kısıtlanacağı için düzenli olarak kaydetmeniz önemlidir. Bunun dışında menülere dilediğiniz kadar farklı çeşitte öğe tanımlayabilirsiniz. Var olan öğeleri de düzenleyebilir veya kaldırabilirsiniz.
💡 Ayrıca oluşturulan menüler altında alt menüler de oluşturabilirsiniz. Üstelik çok basit bir şekilde. Tek yapmanız gereken alt menüyü oluşturduktan sonra bu menüyü herhangi bir menü altına sürükleyerek bırakmak. Ardından, mağazanızın sayfalarına ait bağlantıları ilgili menü öğelerine tanımlayabilirsiniz.
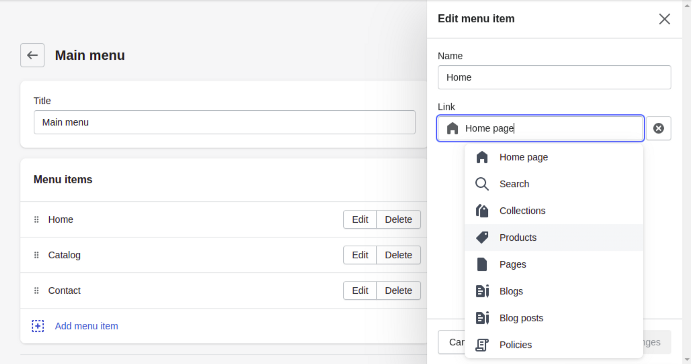
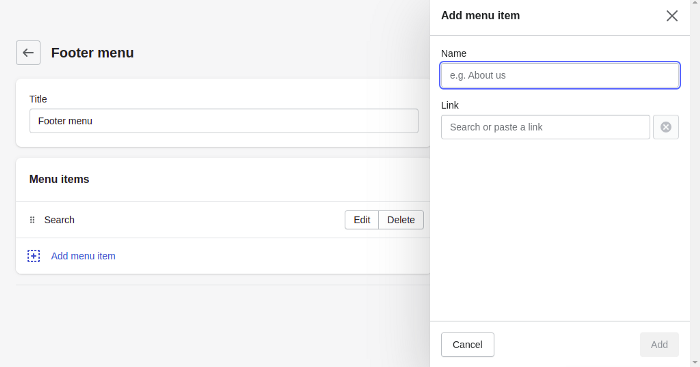
Mağazanızın navigasyonunu, menülere öğeler ekleyerek ve bunlara bağlantı tanımlayarak tasarlayabilirsiniz. Ürünlerin, koleksiyonların, gönderilerin veya sayfaların bağlantılarını bu öğelere gömebilirsiniz. Menülerinize herhangi bir bağlantı ekleyebilmek için, öncelikle ilgili öğeyi oluşturmuş olmalısınız. Öğeler üzerinde dilediğiniz zaman değişiklik yapabilirsiniz, bu yüzden sonradan gelişebilecek durumlardan korkmanıza gerek yok. 🙂
Varsayılan Main Menu ‘nun içerdiği öğeler:

Varsayılan Footer Menu ‘nun içerdiği öğeler:

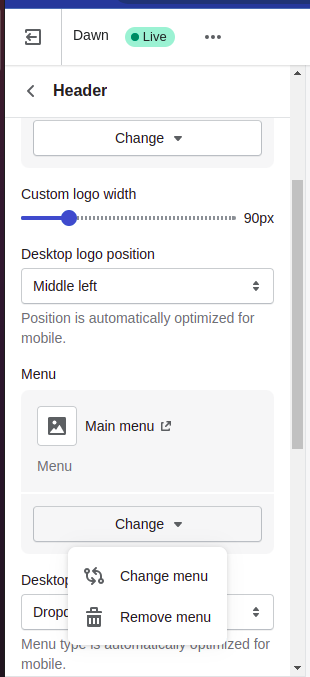
Tema öğelerini özelleştirmek için kullanılan, Customize butonuna tıklayarak varsayılan menülerin bulunduğu Header menü ve Footer menü için var olan ayarları görebilirsiniz.

Shopify’ ın en yaygın kullanılan ücretsiz temalarından biri olan Dawn temasında varsayılan Menu görünümü aşağıdaki gibidir.


Shopify ‘da Hamburger Menü Nasıl Oluşturulur?
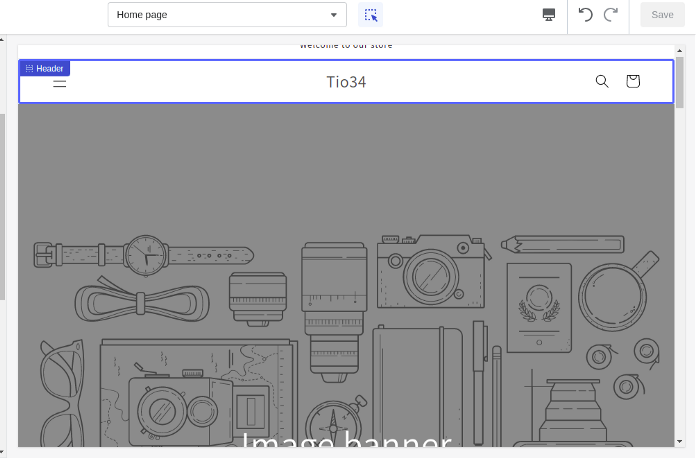
Dawn temalı mağazamızın header bölümünde, hamburger menü oluşturmak için; HTML, CSS ve gerektiğinde JS kullanarak özel bir menü oluşturacağız.
Mağazada özelleştirmek istediğimiz öğeler için edit code aracını kullanacağız. Öncelikle, sol tarafta bulunan Assets klasörü içinde yeni bir asset dosyası oluşturmamız gerekecek. Sonrasında ise, istediğimiz menü şeklini veren CSS kodlarının işleyebilmesi için, oluşturduğumuz asset dosyasını theme.liquid dosyasında, base.css dosyasının tanımlandığı kod bloğunun altına aynen tanımlamamız gerekiyor. Daha önceki yazımızda da belirttiğimiz gibi bu önemli bir nokta.
Eklediğimiz ekran görüntülerinde gördüğünüz gibi, menüler arasındaki farkı görebilmek adına henüz varsayılan menüyü kaldırmadım. Oluşturacağımız menü biraz şekil aldıktan sonra bu menüyü kaldırabiliriz.
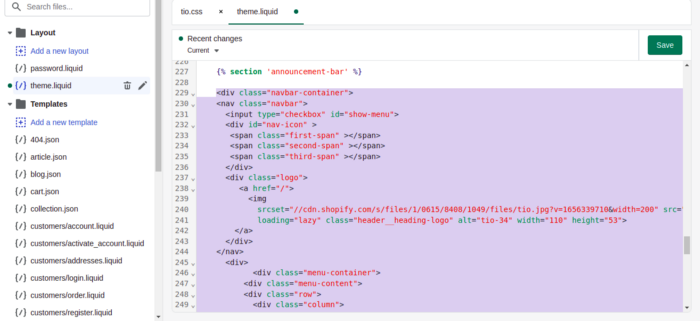
HTML kodlarını theme.liquid içerisinde; CSS kodlarını ise örnek olarak oluşturduğumuz tio.css adındaki dosya içerisinde yazacağız.
Öncelikle, oluşturacağınız menünün genel yapısını belirleyecek HTML kodlarınızı yazın. Böylelikle adım adım ilgili CSS’leri yazarken menüyü doğru bir şekilde oluşturursunuz.
Açık tip menümüzün navbar kodlarını temel yapısıyla announcement-bar bölümü altında ekledim.
Bu kısımda, logo eklemek için öncelikle logoyu tanımlamak gerekiyor.
💡 Peki özel bir logo nasıl tanımlanır? Oldukça basit. Tek yapmanız gereken: Customize sayfasında sol tarafta göreceğiniz Header bölümüne, özel logonuzun dosyasını yükleyip seçmek.

Sonraki adımda ise; yüklediğiniz dosyanın src bağlantısını HTML kodlarında aşağıda görüldüğü gibi tanımlamanız gerekecek:

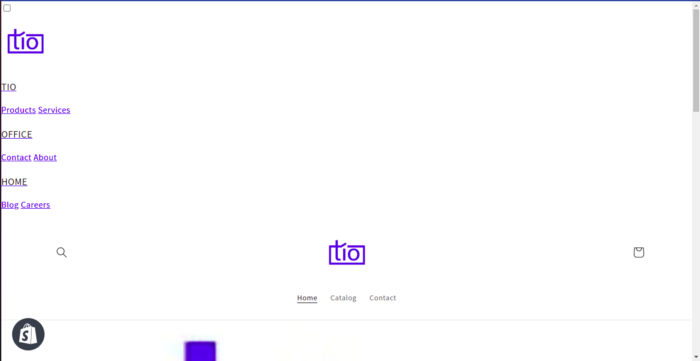
Aşağıda gördüğünüz sadece HTML kodlarının sayfaya yansıyan şeklidir. Burada CSS’ in ne kadar önemli olduğunu görüyoruz aslında. 🙂

Sağ tıklayıp inspect’ i (incele) seçerek yazdığımız HTML kodlarının yapısını ve nasıl çalıştığını görmenizi tavsiye ediyoruz. Bu süreçte, inspect penceresindeki Styles altında bulunan element.style parantezinin içerisine birtakım özellikleri veren kodları yazdığımızda nasıl bir çıktısı olacağını aynı sayfada görmüş oluruz. Böylelikle uygun gördüğümüz özellikleri kod kaynağına eklemeyi kolaylaştırabiliriz.
Eşsiz bir menü oluşturmak için verilen CSS’ leri değiştirmek sizin tercihinize kalmıştır. Eğer CSS kodlarını değiştirerek görünümü özelleştirmeyi tercih ediyorsanız; tek yapmanız gereken oluşturduğunuz CSS dosyasına kodlarını yazmak.
Belirlediğiniz öğeleri özelleştirdikten sonra, Shopify’a ait varsayılan Main Menu’ yü silmek isterseniz; manuel olarak kaldırabilir ya da display:none kod parçasını ilgili class içine ekleyebilirsiniz.
Footer Bölümünde Özel Bir Menü Nasıl Eklenir ?
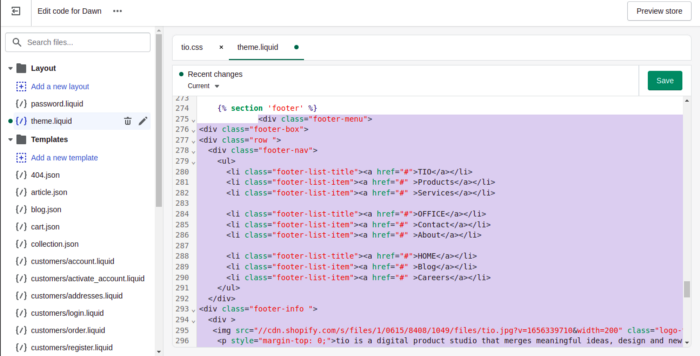
Main Menu’ de yaptığımız gibi öncelikle HTML yapımızı oluşturup kaydetmemiz gerekiyor. Bu kez ise; kodlarımızı footer section’ ı altında yazacağız.

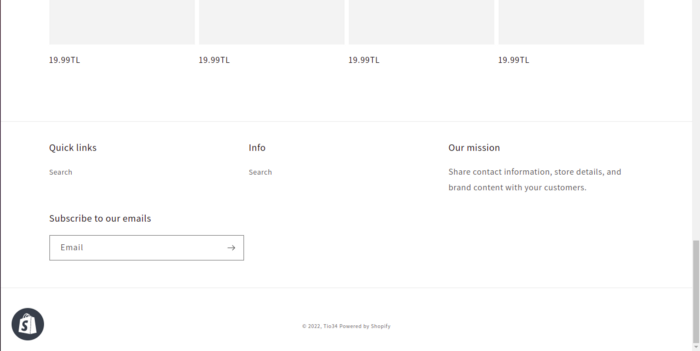
Herhangi bir CSS yazılmadan önce aşağıdaki gibi görünecek:

Birkaç CSS özelliği ile ise böyle görünecek:
Sonuç Olarak,
Navigasyon menüleri, mağazanızdaki kullanıcıları yönlendirmek ve aradıklarını bulmalarını sağlamak için önemlidir. Mağazanızdaki içeriklerin, ürün ve kategori sayfalarının kullanıcılar ve arama motorları tarafından kolay erişebilir olması gerekir.
Menü tasarlarken; bağlantı içerikleri, sayfalar, iletişim bilgileri gibi bölümlerin doğru konumlandırılması gerekir. Menünün eşsiz ve ilgi çekici olması rekabet avantajı da kazandırabilir. Bu nedenle temanızı özelleştirmek için Shopify bize birçok fırsat sunuyor. HTML, CSS ve JS ile birlikte, edit code bölümünden özel menüler oluşturabilirsiniz.
Geliştirdiğiniz bir üründe HTML, CSS ve JS kullanıyorsanız, bunları tam olarak kavramış olmanız gerekir: HTML, ürününüzün iskeleti; CSS iskeleti çevreleyen dokusu; JS ise bu iskeletin doğru çalışmasını sağlayan ve ürünü ayağa kaldıran mekanizmadır.
Bunlar, ürünleri özel kılan geliştirmeleri yapmanıza imkan tanır.
Shopify da kendine özgü hale getirebildiğiniz bir üründür. Kişiselleştirme ve özelleştirme olanaklarını kullanarak, örneğin menüleri manuel olarak oluşturarak, mağazanızı eşsiz kılabilirsiniz.
Bu nedenle bir projeye başlarken, başlangıçtan ortaya çıkacak ürüne kadar geçen süreçte her adımın işleyişini iyi kavramalısınız. Bu şekilde düşündüğünüzde, varsayılan menüler üzerinde yaptığımız değişiklikler ve edit code kısmında kendi menümüzü oluşturarak yaptığımız değişiklikler arasındaki işleyiş çok benzer aslında, sizce de öyle değil mi?
Umarız faydalı bir yazı olmuştur.
Shopify’la ilgili sorularınızı bize iletebilirsiniz.