Last year, besides digital products we build, we wrote more than a hundred articles in tio blog to help out, in company with some digital experience critics, tech news and tool suggestions in socials, hosted various live events in tio-space, launched a glossary, AR Filters, (and there are some other secret projects we will announce when it’s time 🤫).
In this post, we create a digest from them, by focusing on their incremental benefit for those who want to build a product from scratch.
Digital Product Glossary

Clearly, the biggest barrier at the beginning of a product development journey is understanding and managing digital product practices and approaches. Not surprisingly, digital product glossary is the first thing you need. We created tio digital product glossary as a reference book last year.
The core value we dreamed was assuring that the information generated is open for all. As with other niches, the terminology in the digital product space is expanding, almost all of the notions we employ have been embedded in a certain mindset and culture. It was important for us that the user experience is enjoyable. We designed the product in a way that is far from reading a glossary, fun for someone who is just browsing, but also suitable for someone who is looking for information.
👀 Check tio digital product glossary here.
Fundamentals of Digital Product Building

The phrase digital product is used widely in the entrepreneurial ecosystem, but there is a limited number of resources that can help you understand key concepts better. When we realized that people are confused about what is a digital product and what is not, we had to write it down. A digital product should be understood as a technological solution for a real life problem.
📖 You can read “What Exactly is a Digital Product” here.
A Lean Product Development Example in Practice

We organized a series of meetings where we explained how we build a digital product zero to one. We shared our tools, technology choices, approaches and principles which all create a methodology when come together.
📖 You can read “What Exactly is a Digital Product” here.

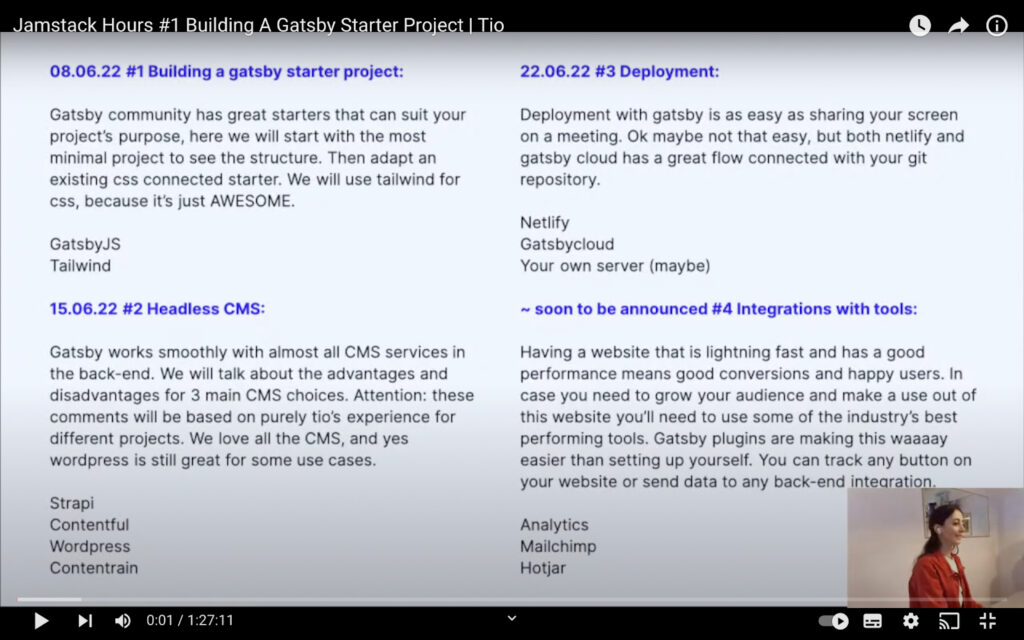
Although we love hosting people in tio-space (which is also a lovely digital hub 💙 you can work in), we also live streamed all sessions. In the first meeting, we built a Gatsby project together, mostly talking about GatsbyJS and Tailwind CSS here. Then next week, we focused on content management systems in comparison and reviewed popular options for a headless CMS and explained our criterias for technology related decisions. Finally in the third week, we deploy the project with Netlify and Gatsbycloud.
🎥 You can watch the livestream of Jamstack Hours #1, #2 and #3 here. (events in Turkish).
Building an MVP

Although there are a variety of methods for developing a digital product, we saw the most value in the lean MVP approach. An MVP approach, fundamentally, offers you an opportunity to learn from your mistakes and fix them gradually without having a big failure. Thus, as a founder, lean startup and MVP (minimum viable product) will be your guidance. When it comes to understanding key concepts, these are the two you should really know.
📖 We explained all in “Why you should start with an MVP for your digital product?”
Slow Ride: Why You Should Consider Soft Launch?

A soft launch is a technique to test the product with users before general release to discover wrong assumptions. The strategy is used for a new product’s minimum viable version (MVP). Generally, it doesn’t include marketing efforts. The new product is launched to a limited number of users and after feedback and first party data from them is analyzed, the main launch will start.
📖 Read about Soft Launch here.
First Step Towards Data-Driven Organizations: How To Construct A/B Tests

While we mentioned first party data for digital products, it would be a shame to miss A/B tests, also known as split testing. A/B testing is a fundamental testing method, especially when it comes to measuring performances of digital products or their smaller components. A/B tests can enable you to reduce uncertainty, increase your return on investment, increase your conversion rates and develop empathy with users while requiring no to little extra resource.
📖 Read Introductory Guide for A/B Testing and Testing Tools.
What About The Experiences?

As a digital-first entrepreneur (or prospective entrepreneur), you should have a strong understanding of digital experiences in terms of both UX & UI design as well as human computer interaction and conversion optimization. We think UX laws could be a good starting point to approach some general ideas about how people think and feel about digital experiences and see beyond aesthetic design, color schemes and page flow.
📖 Read “The Art and Science of UX: Human Computer Interaction and UX Laws” here.
What About Prototyping?

Reaching a common understanding of product and design is one of the most critical parts of success and happiness of everyone in the team. There are a variety of ways to get constant feedback and align mindsets. Prototypes are one of the most trusting ones which allow stakeholders and developers to experience the experience, by adding functionality to design.
📖 Read “How to Use Figma Prototypes?”
Nothing Else Matters: Product Market Fit

Product market fit is simply what you are seeking for (or you will in near future). It means being in a good market with a product that can satisfy that market. A company achieves product-market fit when it achieves sustained growth by developing a valuable solution for a specific customer or market segment. It has been accepted as one of the key factors of a product’s success. According to Eric Ries, the author of Lean Startup, you can know if a product has a product-market fit or not, from the beginning, with an MVP.
📖 Read “Product Market Fit” and learn how to test if you reached it.
Startup as a Service by tio-studio

Startup as a service is an umbrella term for a wide variety of services depending on the needs and resources of the entrepreneur, provided by cross functional teams. You may have heard of the model as startup consulting, startup studio, startup accelerator, or startup incubator. This might be interpreted as connecting the studio’s skills with the creative and flexible nature of startups. A discovery call was often used to identify requirements. The service may be utilized for whatever a business could want, from idea testing to developing a fundraising strategy or constructing an MVP.
📖 Read Startup as a Service and how it may help you.
🎁 Bonus! tio-studio partners with other corporations and scale-ups to build digital products. If you are considering your first MVP, want to launch a product for a new vertical or your scale-up’s product needs a retouch with a lean approach, we might be a match!